Курс Front-end
(Фронт-енд)
Наши выпускники проходят стажировку в ИТ-компаниях
Cyber Pioneers

формат
длительность
количество занятий
Кто такой frontend разработчик?
Front-end подразумевает сочетание программирования с творчеством, внимательностью и пониманием современных трендов.
Результат работы фронтенд-разработчика - это правильно работающий сайт или приложение, которое выполняет предусмотренные заказчиком функции.
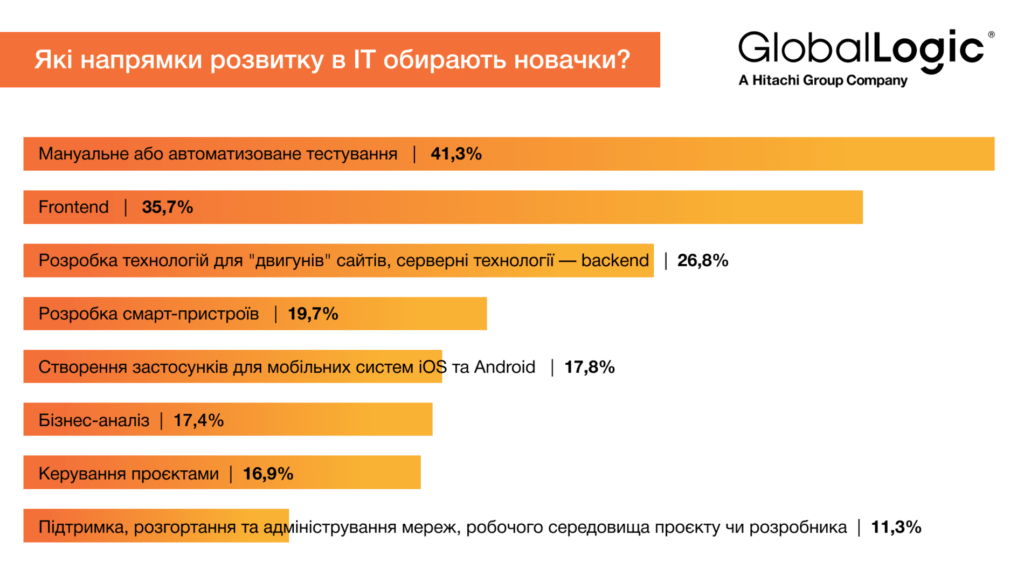
Это второе по популярности направление в IТ среди начинающих.

Что нужно знать фронтенд-разработчику?
- HTML – это язык разметки веб, CSS – каскадные таблицы стилей, JavaScript – основной язык программирования для Front End.
- Важно знать как минимум один из трех фреймворков: Angular.js, React.js, Ember.js. Именно их используют большинство веб студий.

Сколько зарабатывает фронтенд-разработчик?

Этот курс для тех, кто:



Почему студенты выбирают этот курс

МЕНТОРСКАЯ ПОДДЕРЖКА В ТЕЧЕНИИ ВСЕГО КУРСА
Наши менторы помогают студентам освоить не только hard skills, но и soft skills
МЫ ИМЕЕМ НАСТОЯЩИЙ IТ-ШНЫЙ ОПЫТ

БОНУС: БЕСПЛАТНЫЙ КУРС АНГЛИЙСКОЙ ДЛЯ IТ

ОПЛАТА В РАССРОЧКУ ИЛИ ЧАСТЯМИ

Программа обучения
Настройка инструмента.
Основы HTML и CSS. Синтаксис.
Блочные и ленточные элементы.
Добавление текста и его стилизация. Гиперссылки.
Добавление графики. Списки.
Домашнее задание.
Тесты.
Создание таблиц. Работа с формами.
HTML 5 теги. Семантика.
Работа с ресурсами (иконки, шрифты, fontawesome).
Position. Flexbox. Grid.
Домашнее задание.
Тесты.
Grid.
Анимация CSS.
Адаптивность CSS (@media).
SASS (SCSS).
Bootstrap.
Домашнее задание (краткое видео).
Тесты.
Вступ в JS.
Переменные. Типы данных.
Тернарные и логические операторы.
Инструкция switch.
Циклы: for, while, do…while.
Function Declaration и Function Expression.
Анонимные функции.
Функция callback.
Функции alert, prompt, confirm.
Практика:
- создание функционала для открывания/закрывания модальных окон;
- практические примеры использования циклов;
- использование alert, prompt и confirm.
Циклы: for, while, do..while.
Объекты. Методы объектов.
Копирование объектов и ссылки.Практика:
- создание mock данных для магазина;
- практические задачи с использованием методов объектов и массивов
Учимся создавать массивы.
Методы массивов.
Использование циклов.Практика:
- практические задачи с использованием методов объектов и массивов
Контекст вызова и this. Методы call, bind и apply.
Функции конструкторов. Дескрипторы объектов.
Local и Sesion storages. Дата и время.
Глобальный объект window. Объект лексического окружения.Практика:
- хранение пользователя и купленных товаров в LocalStorage;
- использование глобального объекта window.
Замыкание.
Оператор try/catch/finally.
Синтаксис setTimeout/setInterval
Как устроен Event Loop в JavaScript.
OOP и их принципы.Практика:
- написание функционала для логина пользователя;
- написание функционала для работы фильтров магазина;
- создание класса Person.
Объект Promise.
Функции Async/Await в JS.
DOM/BOM. Выбор элементов на странице.Практика:
- примеры использования объекта Promise;
- выбор элементов на странице, краткий обзор библиотеки jQuery.
NPM и Yarn. Обзор свойств Webpack. Работа с import/export.
Обзор структуры React приложения.
JSX и props: Рендеринг списков и Conditional рендеринг.
Виртуальный DOM.
Обработка событий. Контролируемые и не контролируемые компоненты.Практика:
- обзор дефолтного React проекта;
- примеры простейших компонентов;
- перенос верстки с сайта магазина в JSX код.
Жизненный цикл компонента.
Создание ErrorBoundary.
React-router-dom.
Порталы.Практика:
- жизненный цикл компонентов;
написание ErrorBoundary; - использование порталов для модальных окон;
- создание роутов для сайта магазина.
Хук useState.
Хук useRef.
Хук useEffect.
Хук useMemo.
Хук useCallback.
React.memo().Практика:
- написание основной логики сайта магазина с использованием хуков, описанных выше.
Способы стилизации React приложения:
CSS modules.
Styled Components.
Redux и redux-thunk.
Material UI.
Formik.Практика:
- пример Css modules;
- пример Styled Components;
- пример из Redux;
- пример с Material UI;
- пример из Formik.
Защита дипломного проекта
Проэкты:
1. Сайт блога с использованием HTML и CSS.
2. Сайт интернет магазина на чистом HTML/CSS/Js и React.js
Сертификация OpenEDG JS Institute
Certified Entry-Level JavaScript Programmer
По окончании курса вы можете получить ваучер на прохождение европейской сертификации от JavaScript Institute
Сертификация JSE (сертификация начинающего JS разработчика) – это профессиональный сертификат, который измеряет способность выполнять задачи кодирования, связанные с основами программирования на языке JavaScript.
Кандидат должен продемонстрировать достаточные знания основных концепций языка JavaScript, включая основы синтаксиса и семантики JavaScript, лучшие практики программирования, инструменты и ресурсы JS, а также такие концепции кодирования, как переменные, типы данных, приведение типов, операторы, взаимодействие с пользователем, поток управления, функции, ошибки, исключения, отладка и устранение неисправностей.

- Информационная страница: JSE Certification
- Канал доставки: OpenEDG Testing Service (TestNow™)
- Правила теста: JSE Testing Policies Page
При необходимости вы сможете приостановить обучение на время и восстановить его позже.
Как будет проходить обучение
- ЗАНЯТИЕ
- Практические занятия с преподавателем раз в неделю по 180 мин. + сессия вопрос/ответ. Видеозаписи каждого занятия всегда доступны, вы можете вернуться к ним в удобное время.
- Краткий конспект теории к занятию.
- Домашние задания (индивидуальные и в группе).
- Тестирование после каждого модуля.
- Дополнительный материал для самоизучения.
- Дипломная работа + защита.
- Закрытый чат учащихся с преподавателем и куратором.
- Личная обратная связь от преподавателя.
- ПРАКТИКА
Hard skills: Вы получите весь стек базовых знаний по направлению “Frontend”.
Soft skills: Вы прокачаете навыки обработки информации, умения с первого дня работы в проекте
- СОПРОВОЖДЕНИЕ
- КАРЬЕРА
Ваши результаты после курса
- Разбираться в HTML, CSS
- Делать разметку и адаптивную кроссбраузерную верстку
- Изучите основы языка JavaScript
- Работать с API и взаимодействовать с сервером








Примеры работ, выполняемые студентами на курсе
Отзывы про курс Frontend:
"В декабре окончила курс Frontend в PowerCode.
Выбирая курс, подвергалась интуиции, потому что шла учиться с 0.
Курс построен очень достойно – ничего лишнего из теории и много практики. Очень большой объем информации подавался на курсе и наличие видеозаписей занятий оказалось огромным бонусом.
Преподаватель - Илья, спасибо ему огромное за фидбеки и объяснения на понятном языке!
Для тех, кто выбирает для себя курс – могу смело рекомендовать PowerCode (кстати, одного из желающих направила к вам :))
После окончания курса мне предложили принять участие в проекте IT Nation 2.0, как ментор, чему я безумно рада!
Спасибо за курс и возможности!!!"

"Смотрел актуальные технологии на рынке и хотел найти такие курсы, чтобы программа отвечала критериям рынка, но при этом с приятным ценником. И вы подошли полностью.
Нравилась манера оффлайн обучения, а также преподаватель, с которым мне повезло – на курсах дали минимальную и понятную базу, дальше я самостоятельно углубился в разработку и прошел стажировку в PowerCode.
Рекомендую эти курсы всем начинающим, уверяю, что на рынке вы лучше не найдете)"

Это должны были быть офлайн курсы при IT компании, на Запорожье были только вы, так я вас и натолкнулась.
Понравился материал на занятиях, преподаватель, его объяснение, ведение урока и актуальная информация. База дается, а дальше самой пришлось углубляться и углубляться. Но в итоге все-таки ушла на работу в IT компанию.
Посоветовала бы курс тем, кто хотя бы понимает, чего хочет и хоть немного разбирается в направлениях IT специальностей.

Посоветовали знакомые вашу школу + интересовался сам данным направлением. Очень понравился преподаватель – видно, что знающий, и умеющий понятно объяснять. Уже через пару недель буду проходить собеседование в IT компании, а курс посоветовал бы всем, кто спросил бы

"Засиделся на своей работе, а к IТ еще из универа была тяга. Выбирал, конечно, по полученным знаниям по итогу курса, а также по совету друзей. Учитель – молодой специалист, хороший кодер. Все приходят с одной задачей: найти и устроиться на работу в IТ. Я не исключение. Порекомендовал бы курс тем людям, которые ищут...
После успешного окончания курсов я начал стажироваться в IT компании PowerCode, думаю, что это станет хорошим фундаментом для начала моей карьеры"
Наши преподаватели
У нас в команде не просто преподаватели, а наставники, практики и самые лучшие друзья студентов!
Александра Рекало

Виктор Бойко

Элеонора Кормыш
